| |
|
|
Разработка веб сайтов
Готовые сайты
Добавим к линкам на сайте информационные окна (ToolTip). Для этого:
Для этого добавим в таблицу стилей CSS следующие строки:
<style type="text/css">
#dhtmltooltip{
position: absolute;
width: 150px;
border: 2px solid black;
padding: 2px;
background-color: lightyellow;
visibility: hidden;
z-index: 100;
}
</style>
Разработка веб сайтов
Теперь надо в секцию <body> </body> добавить довольно большой Java script код (см. файл dhtml.txt)
Его надо размевтить вне любых тэгов. Для упрощения листинга, скрипт можно вынести в внешний Java script файл dhtml.js и загрузить его как
<script language=javascript src=dhtml.js></script>
Теперь нужно просто в желаемые линки <a href="" title=""> </a> добавить вызовы onMouseover="ddrivetip('JavaScriptKit.com JavaScript tutorials','yellow', 300)"; onMouseout="hideddrivetip()"
Пример линка: Шаблоны сайтов. Если навести на линк мышку, то появится окошко с подсказкой

В окошко подсказки можно загруэить имидж. Пример линка с графической картинкой: Шаблоны сайтов. Если навести на линк мышку, то появится окошко с подсказкой

Полный HTML код выглядит так: <a href="http://free-website.narod.ru/" onMouseover="ddrivetip(' Готовые бесплатные сайты с контентом<br> <br> <center><img src=http://free-website.narod.ru/tmp40.jpg border=0><br> <br> ','yellow', 300)"; onMouseout="hideddrivetip()"><font><b><u>Шаблоны сайтов</u></b></font></a>
Разработка веб сайтов
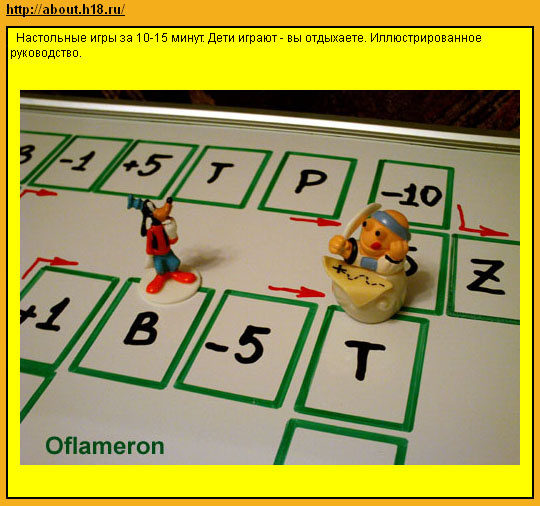
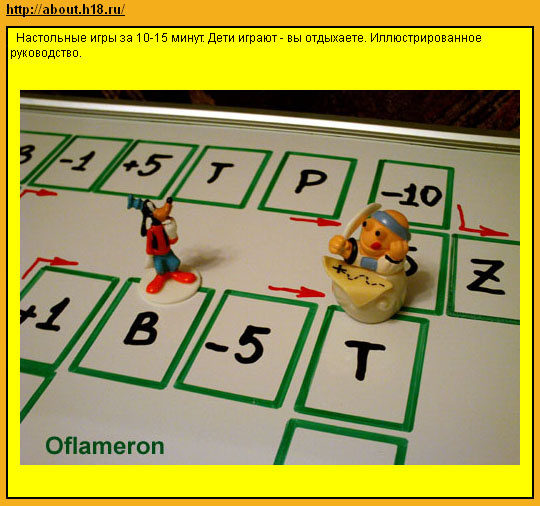
Доработаем оформление ToolTip: http://about.h18.ru/
Для того, чтобы загружать большой имидж, нужно увеличить ширину ToolTip (в данном случае - с 300 до 520 pix). Используем другой шрифт. Для этого в <style type="text/css"> </style> добавим две записи в #dhtmltooltip - выбор шрифта и размера шрифта font-family: Arial, Tahoma, Helvetica; font-size: 9pt;

Не всегда удобно в ToolTip показывать имидж большого размера. Попробуем уменьшить его размер добавив параметры width= и height= - линк http://about.h18.ru/
|
|