| |
|
|
Web Site Creation
Picture Gallery >> Java Unicode >> Python >>
Эффективное руководство по созданию сайтов Страницы: 2 3 4 5 6 7 8 9 10 11 12
Простой графический дизайн вебсайта - Существует много ситуаций, когда нужно создавать веб сайт с простым кодом и дизайном, имеющий приятный внешний вид и хорошо индексирующийся в поисковых системах ( search engines ). Вы можете воспользоваться уже готовыми шаблонами вебсайтов, просто скачав их из Internet и отредактировав содержимое. Вы, так же, можете воспользоваться этим руководством по дизайну и сами очень быстро (за 1 час) создать неповторимый дизайн.
Используя это руководство Вы получите опыт работы с программными продуктами, которые проще всего приобрести (достаточно старых дешевых версий) и использовать - Corel Draw , MS Word и Adobe Photoshop . В принципе, вам минимально достаточно 2-х программ - редактора векторной графики (Corel Draw или MS Word) и редактора растровой графики (Adobe Photoshop). Для написания и редактирования HTML кода мы используем Notepad, входящий в состав Windows. Бесплатные сайты >> Учебник по вебдизайну >>
Бесплатный контент

В качестве примера мы разработаем дизайн веб страницы с каталогом линков на сайты архивов бесплатных MP3 музыкальных файлов. Сайты >>>> Скачать >>>>
Создание веб сайта
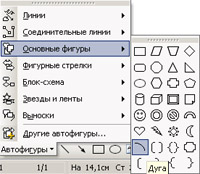
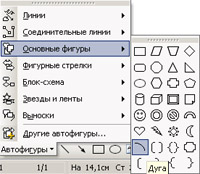
Загрузим редактор MS Word (очень удобна версия MS Word из Office 2003) и нарисуем элементы, необходимые для обрамления текста (графической рамки) на web странице - линии, дуги. Вы можете создать весьма изощренные формы.

 - дуга - дуга
Сделаем из линий и дуг фигурную рамочку и задаим цвет и толщину линий. Больше ничего от редактора Word не нужно (то же самое можно сделать даже в самых старых и простых версиях Corel Draw). Через буфер обмена (просто нажмите в MS Word кнопку Print Scrn) скопируем изображение в Adobe Photoshop и будем редактировать. Вы можете использовать совсем старые и простые версии Adobe Photoshop просто купив лицензионные версии за бесценок. Либо воспользоваться бесплатным графическим редактором - [ Найти и скачать ] Шаблоны сайтов
[ Готовые бесплатные сайты ] [ Бесплатные шаблоны сайтов ]
Web Site Creation

Закрасим рамочку нужным цветом, растянем ее по ширине и уменьшим ее высоту. Сформируем такую же рамку другого цвета, но меньшего размера и поместим ее поверх первой и еще одну рамку серого цвета поместим на нижний уровень для формирования тени. Все тоже самое можно сделать еще в редакторе MS Word (сохраняйте разработанные заготовки в "веторном" виде, с их помощью вы сможете быстро разработать следующую версию дизайна)

 - уменьшили размеры изображения в Photoshop, чтобы изменить радиус закругления углов рамки. Теперь вырежем 3 элемента из картинки: верхнюю "строку" (<tr> </tr> - в ней по высоте должны полностью уместиться углы рамки), центральную "строку" (<tr> </tr> - любой высоты, всего несколько пикселей, т.к. она потом будет много раз повторяться) и нижнюю "строку" (<tr> </tr> - по высоте должны уместиться все нижние углы) HTML - уменьшили размеры изображения в Photoshop, чтобы изменить радиус закругления углов рамки. Теперь вырежем 3 элемента из картинки: верхнюю "строку" (<tr> </tr> - в ней по высоте должны полностью уместиться углы рамки), центральную "строку" (<tr> </tr> - любой высоты, всего несколько пикселей, т.к. она потом будет много раз повторяться) и нижнюю "строку" (<tr> </tr> - по высоте должны уместиться все нижние углы) HTML



Теперь из каждой "строки" выделим и сохраним элементы - углы (должны уместиться полностью по ширине и высоте) и центральный элемент (может быть шириной всего несколько пикселей, т.к. потом будет повторяться много раз, заполняя ширину "строки"). При этом не забывайте записывать размеры элементов, они понадобятся, когда вы будете составлять HTML код страницы.
Контент Бесплатно
Для простого сайта достаточно 9 элементов:
  
  
  
У элементов могут получиться различные значения ширины (высота определяется высотой "строк") - это не имеет значения для сложности оформления. Все будет приведено к нужным значениям в процессе написания HTML кода. HTML код сайта представляет собой набор таблиц <table> </table>. Для простейшего сайта достаточно одной таблицы с 9-ю ячейками (три строки <tr> </tr> по три столбца <tr> </tr>). Созданные графические элементы надо использовать как background для ячеек
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=400/design.jpg width=20 height=23></td>
<td background=400/site.jpg width=141 height=23></td>
<td background=400/tutorial.jpg width=19 height=23></td>
</tr>
</table>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=500/design.jpg width=17 height=60></td>
<td background=500/site.jpg width=148 height=60> Здесь контент сайта </td>
<td background=500/tutorial.jpg width=15 height=60></td>
</tr>
</table>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=600/design.jpg width=17 height=22></td>
<td background=600/site.jpg width=145 height=22></td>
<td background=600/tutorial.jpg width=18 height=22></td>
</tr>
</table>
Обратите внимание, что в каждой части HTML кода, относящейся к одной из "строк" (<tr> </tr>), высота одинакова - 23, 60, 22 pix.
Здесь design.jpg - верхний левый графический угол шириной 20 Pix, tutorial.jpg - верхний правый графический угол шириной 19 pix. А site.jpg - узенький центральный элемент верхней "строки", растянутый броузером на 141 pix. Суммарно ширина этих элементов 20 + 141 + 19 = 180 pix и равна ширине всей таблицы.
Точно так же написан HTML код для остальных "строк".
Picture Gallery >> SQLite >>
Бесплатный контент
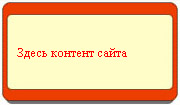
Получится примерно следующий вид:

Готовый код - в файле table.htm
Для средней таблицы (в примере ее высота height=60) задавать высоту совсем не обязательно. Высота будет автоматически увеличиваться по мере увеличения содержания (текста, картинок). Пусть Вас не смущает простой вид получившегося здесь графического оформления. Комбинируя эти элементы можно получить весьма красивые и сложные варианты веб сайтов.
Пример веб сайта
В принципе, этого вполне достаточно для разработки вполне успешных веб сайтов . Т.е. страниц, имеющих не только приличный внешний вид, но и быстро загружающихся, хорошо приспособленных для индексации в поисковых машинах (search engines).
Полностью готовый шаблон для сайта по этой технологии можно создать всего за 1 час. При всей простоте дизайна, такие сайты хорошо подходят для просмотра на мобильных устройствах (смартфонах или планшетах), т.к. имеют компактную графику и стиль, напоминающий iPad. Такие сайты легко совместимы с разными типами броузеров ( FireFox , Opera, Crome и т.д.), т.к. в HTML коде использованы самые простые стандартные тэги.
Бесплатный контент для сайтов, блогов, статей, рефератов, заметок. Весь контент - авторские работы, написаны "с нуля". Контент представлен в формате документов MS Word и размещен на Google Drive и Yandex Disk. Вы можете посмотреть документы онлайн и скачать бесплатно.
Free Content in Word DOCX
 Бесплатный контент - Coffee1.docx - Кофе Бесплатный контент - Coffee1.docx - Кофе
 Бесплатный контент - Coffee1.1.docx Бесплатный контент - Coffee1.1.docx
 Бесплатный контент - FreeContent1.docx - Иностранный язык Бесплатный контент - FreeContent1.docx - Иностранный язык
 Бесплатный контент - FreeContent1.1.docx Бесплатный контент - FreeContent1.1.docx
 Бесплатный контент - FreeContent1.2.docx Бесплатный контент - FreeContent1.2.docx
 Бесплатный контент - FreeContent1.4.docx Бесплатный контент - FreeContent1.4.docx
 Бесплатный контент - FreeContent1.5.docx Бесплатный контент - FreeContent1.5.docx
 Бесплатный контент - FreeContent1.5.1.docx Бесплатный контент - FreeContent1.5.1.docx
 Бесплатный контент - FreeContent1.5.2.docx Бесплатный контент - FreeContent1.5.2.docx
 Бесплатный контент - FreeContent2.docx - Иностранный язык Бесплатный контент - FreeContent2.docx - Иностранный язык
 Бесплатный контент - FreeContent2.1.docx Бесплатный контент - FreeContent2.1.docx
 Бесплатный контент - FreeContent2.2.docx Бесплатный контент - FreeContent2.2.docx
 Бесплатный контент - FreeContent2.3.docx Бесплатный контент - FreeContent2.3.docx
 Бесплатный контент - FreeContent2.3.2.docx Бесплатный контент - FreeContent2.3.2.docx
 Бесплатный контент - FreeContent3.2.docx - Иностранный язык Бесплатный контент - FreeContent3.2.docx - Иностранный язык
 Бесплатный контент - FreeContent3.3.docx Бесплатный контент - FreeContent3.3.docx
 Бесплатный контент - FreeContent3.3.2.docx Бесплатный контент - FreeContent3.3.2.docx
 Бесплатный контент - FreeContent3.3.3.docx Бесплатный контент - FreeContent3.3.3.docx
 Бесплатный контент - FreeContent3.3.4.docx Бесплатный контент - FreeContent3.3.4.docx
 Бесплатный контент - SEO1.docx - SEO Бесплатный контент - SEO1.docx - SEO
 Бесплатный контент - SEO1.1.docx Бесплатный контент - SEO1.1.docx
 Бесплатный контент - PHPcontent1.docx - PHP Бесплатный контент - PHPcontent1.docx - PHP
 Бесплатный контент - FreeContentVB.docx - Руководство Visual Basic Бесплатный контент - FreeContentVB.docx - Руководство Visual Basic
 Бесплатный контент - freecontentvb.zip - Source Code Бесплатный контент - freecontentvb.zip - Source Code
 Free content - freecontentvb.zip - Czech VB Programming Guide Free content - freecontentvb.zip - Czech VB Programming Guide
Free Content in ZIP
 Бесплатный контент - template_best2017.zip - Готовый сайт Бесплатный контент - template_best2017.zip - Готовый сайт
 Бесплатный контент - template_best2019_2.zip - Advanced site Бесплатный контент - template_best2019_2.zip - Advanced site
 Бесплатный контент - template_68.zip - Готовый сайт Бесплатный контент - template_68.zip - Готовый сайт
 Дополнительный контент - template_68_PHP.zip - index.php Дополнительный контент - template_68_PHP.zip - index.php
Бесплатный контент периодически добавляется. Старые документы периодически обновляются для поддержания качества.

 - Freeware - Freeware
Flashcards >> Генератор ссылок >>
Создав один раз гарфическое оформление для сайта, вы можете использовать его несколько раз. Вы можете комбинировать рамки на веб странице, выкладывать готовый шаблон для бесплатного скачивания ( в этом случае в шаблоне должна быть ссылка на нужный вам сайт) или добавить шаблон в известные архивы шаблонов для скачивания или продажи . Читаем далее ...
Создание веб сайта >> Другие варианты >> Создание сайтов >> Picture Gallery >>
Keywords: - создание, разработка, сайта, freeware
|
|


 - дуга
- дуга


 - уменьшили размеры изображения в Photoshop, чтобы изменить радиус закругления углов рамки. Теперь вырежем 3 элемента из картинки: верхнюю "строку" (<tr> </tr> - в ней по высоте должны полностью уместиться углы рамки), центральную "строку" (<tr> </tr> - любой высоты, всего несколько пикселей, т.к. она потом будет много раз повторяться) и нижнюю "строку" (<tr> </tr> - по высоте должны уместиться все нижние углы)
- уменьшили размеры изображения в Photoshop, чтобы изменить радиус закругления углов рамки. Теперь вырежем 3 элемента из картинки: верхнюю "строку" (<tr> </tr> - в ней по высоте должны полностью уместиться углы рамки), центральную "строку" (<tr> </tr> - любой высоты, всего несколько пикселей, т.к. она потом будет много раз повторяться) и нижнюю "строку" (<tr> </tr> - по высоте должны уместиться все нижние углы) 












 Бесплатный контент -
Бесплатный контент -